Drupal is one of the famous content management systems. Content delivery is a must-have if page load times matter to you.
Cloudfront is one of the best content delivery networks from Amazon Web Services with edge locations (content delivery servers) across the globe.
Setup Cloudfront CDN for Drupal
In this post, I will explain how to set up CloudFront CDN for your Drupal websites. These step-by-step instructions will help you set up CloudFront from scratch.
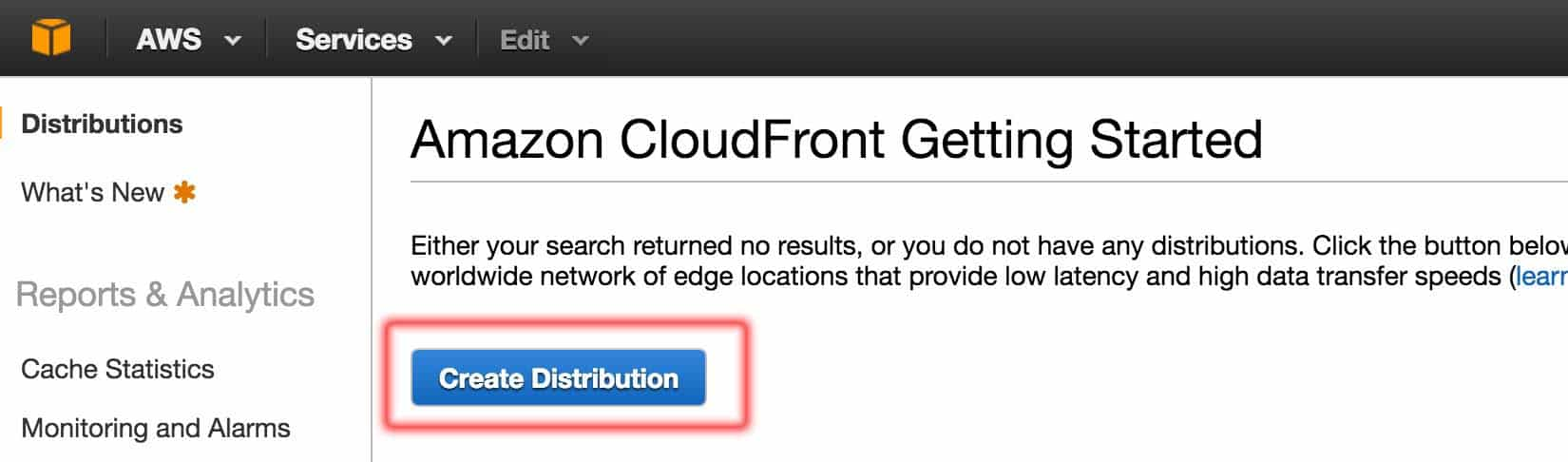
Step 1: Sign into the AWS management console and head over to the CloudFront service page
Step 2: Next you need to create a CloudFront distribution using the create distribution button.

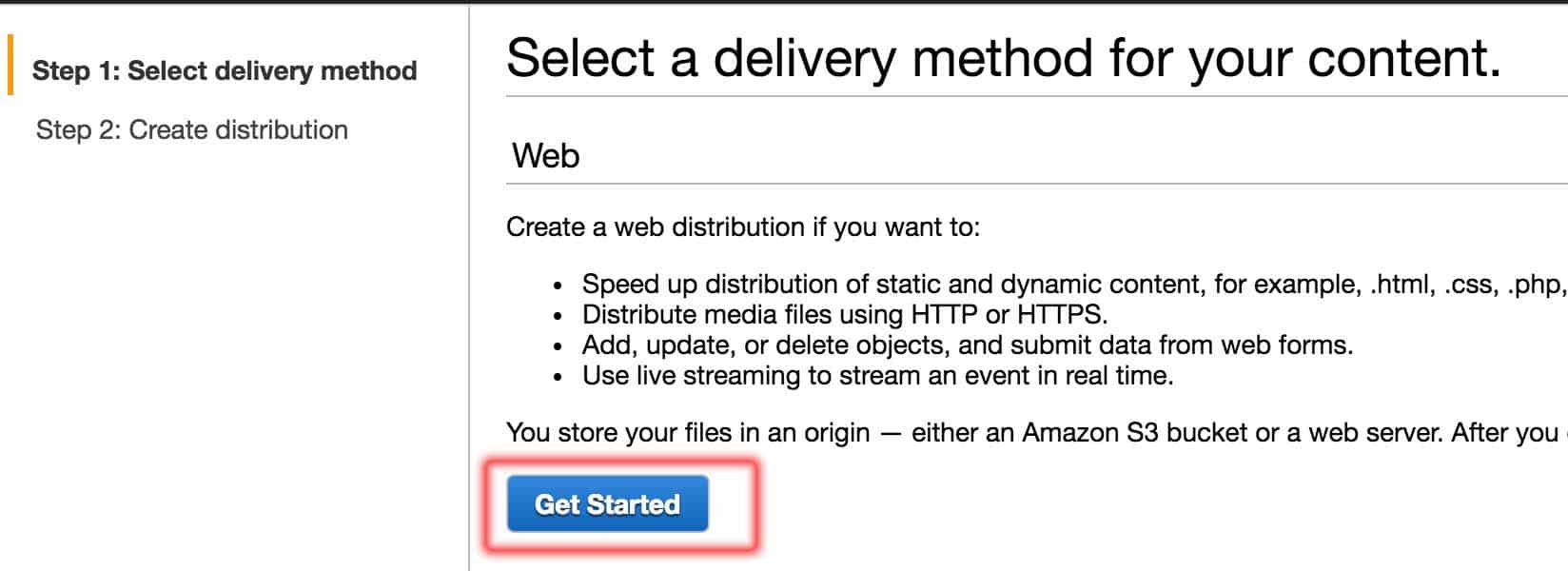
step 3: Click get started button under the web.

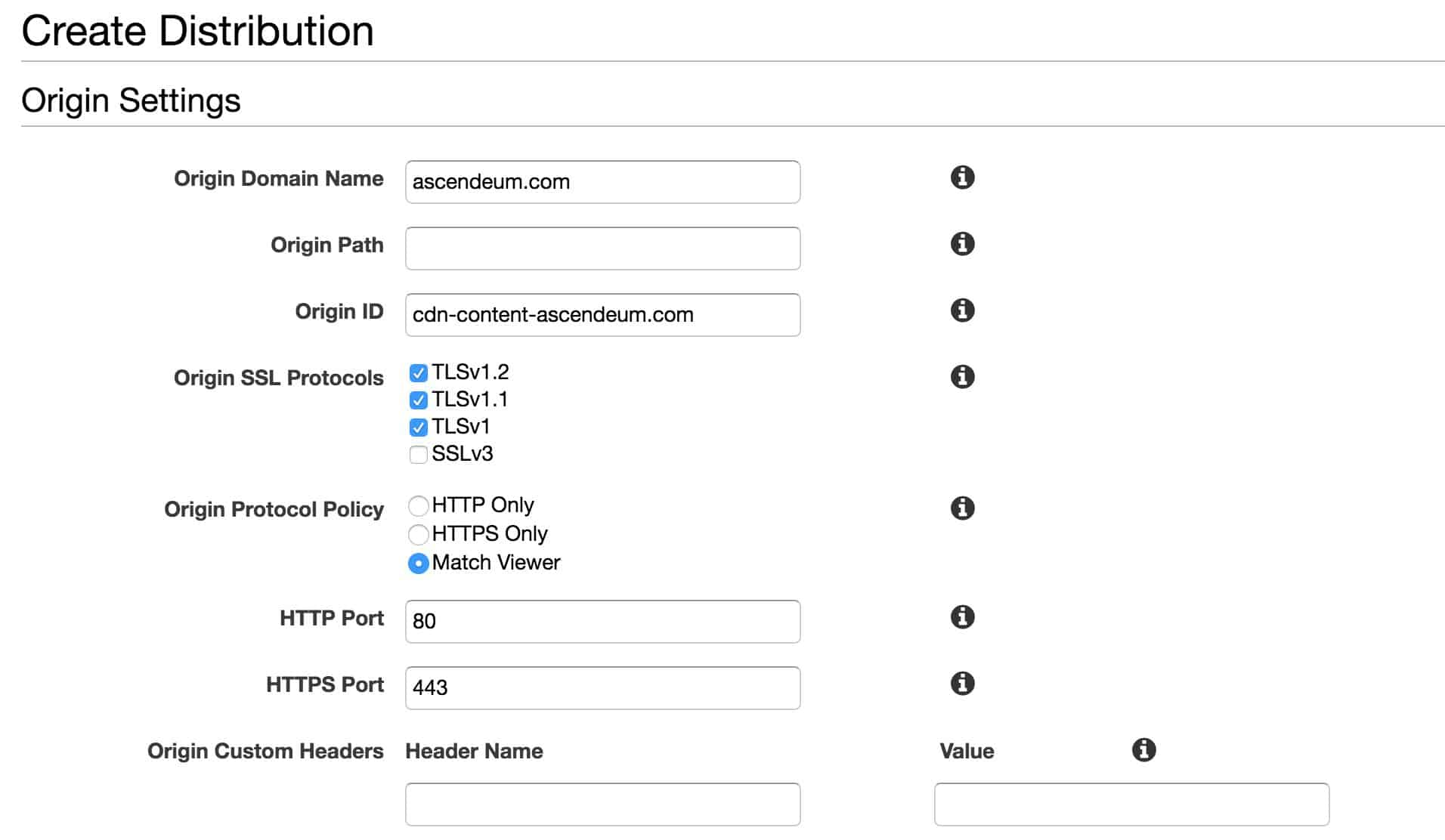
Step 4: On the next page, under origin settings, if you are serving the files from your web server and not s3, fill in the details as shown below.
Replace example.com with your domain name. Leave the empty fields as such.

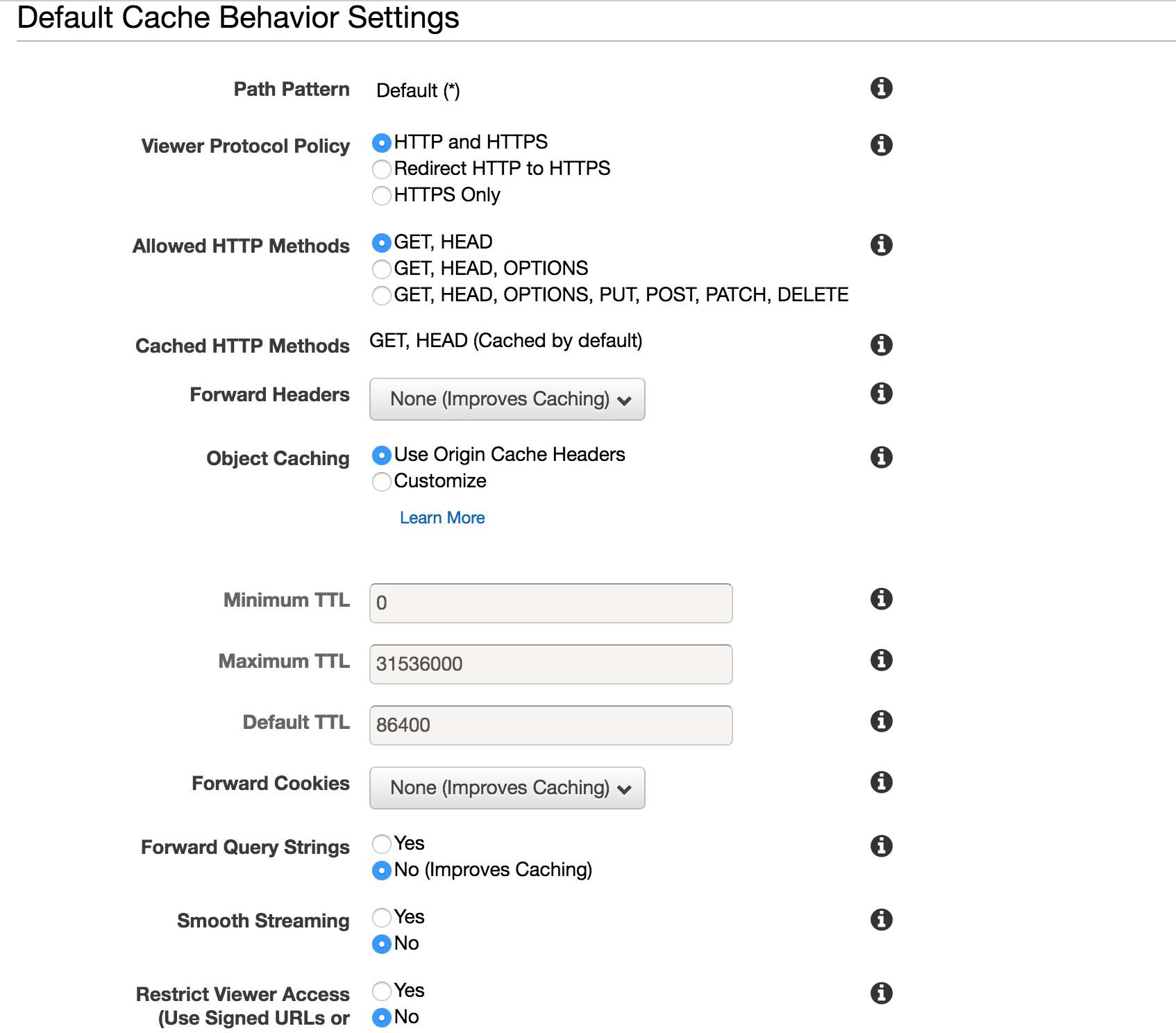
Step 5: For "Default Cache Behavior Settings" use all the default values. Leave the default values without editing anything as shown below.

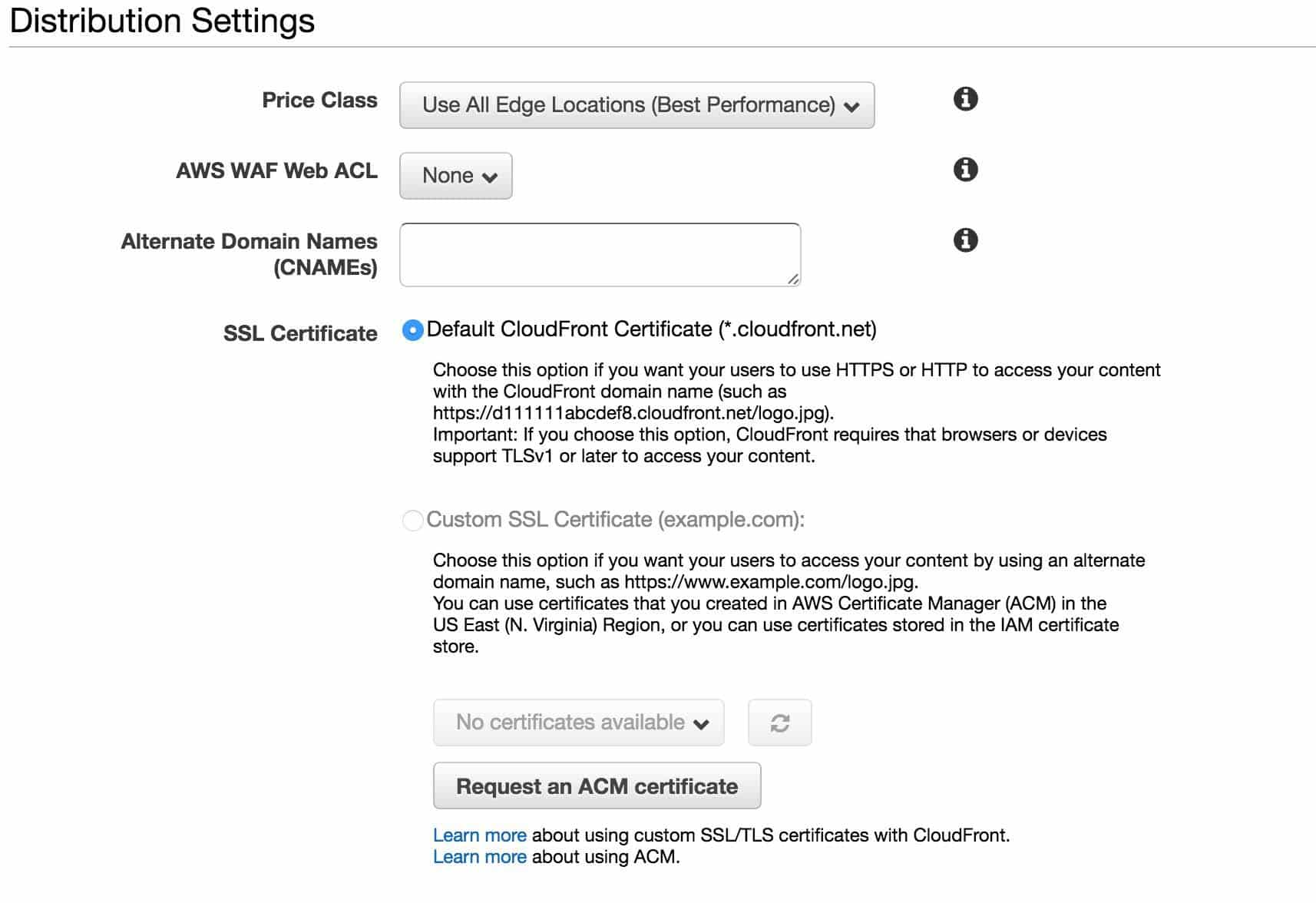
Step 6: Under "Distribution Settings" you can leave it as default values or change it according to your requirement. Following are the options which you can consider changing.
- Price Class: If you would like to deliver the content using all the edge locations, you can leave it to the default value.
- SSL Certificate: Leave it to default if you do not have a custom SSL certificate.

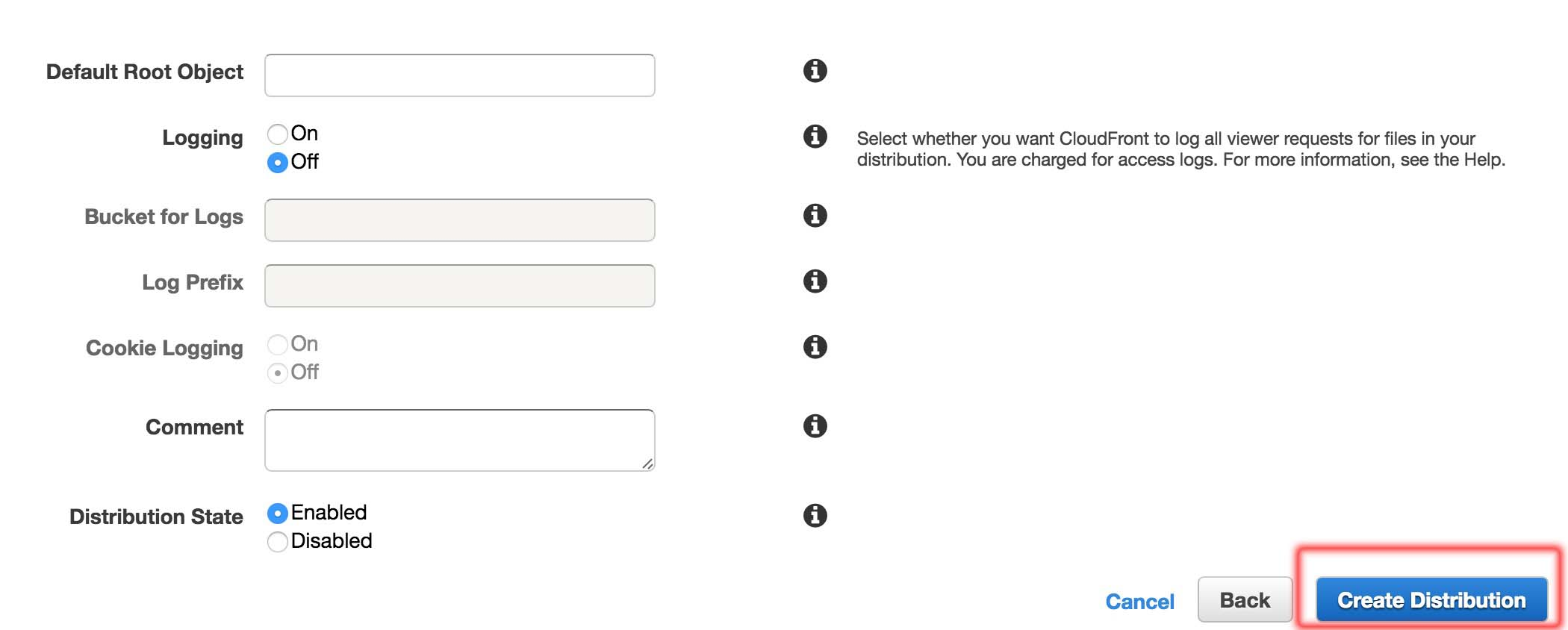
Step 7: Other options are optional and you can use the default values. Click "Create Distribution" button once you verify all the options.

Step 8: Now you will be able to see the newly created distribution. It will take a while for the distribution to propagate. Keep a note of the CloudFront URL as you need it in the Drupal CDN module.
That's it! CloudFront will create a distribution for your website Next need to configure a few things in your Drupal server.
On Drupal Server
Step 1: Install the CDN plugin for Drupal from here. Drupal CDN Module and enable it
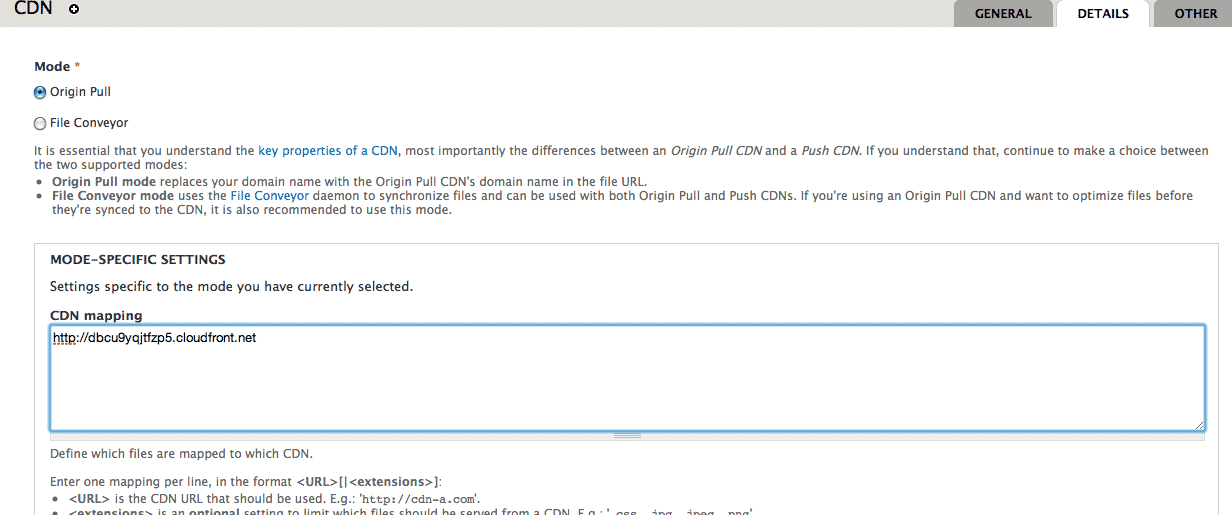
Step 2: Now go to /admin/config/development/cdn and under the details tab --> CDN mapping, enter the CloudFront URL as shown below.

Once the CloudFront distribution is up, your website files will start serving through CloudFront. To test it, you can use http://tools.pingdom.com/ tool. In Pingdom URL requests you should be able to see your images being served using CloudFront URLs.
If you face any errors during setup, let us know in the comment section.

