Recently I had a menu issue with Elementor where the menu dropdown was not working. In this blog, I will show you how to fix the menu drop-down issue.
I am using Elementor for a few of my WordPress websites.
Dropdown Issue
When I created the menu in the Elementor template designer, the dropdown menu was working without any issues.
However, when I saw the changes on the live page, the dropdown menu was not working both on desktop and mobile sites.
Solution for Dropdown Issue
After some research and debugging, I found that the problem was with the overflow:hidden CSS property
Here is the background on the CSS property. When I designed the Elementor header, I found that the header was moving left and right on the mobile site. So, to fix it I made all the CSS divisions in the header template to overflow:hidden. This includes the menu bar element as well.
It kind of blocked the menu bar drop-down and the overflow property was set to hidden.
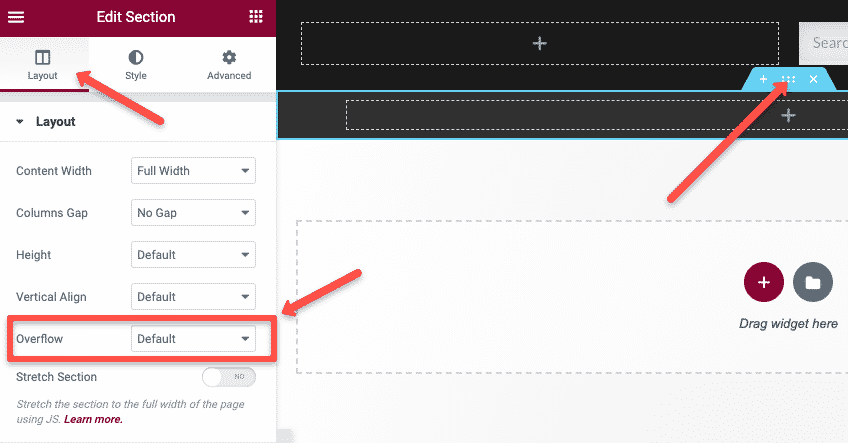
So, to fix the menu dropdown issue, all I had to do was change the overflow:hidden to overflow:default.
Here is how you can check and fix this properly.
First, click on the many layout elements. Under the layout configuration, you will find an overflow property. Change it from hidden to default as shown in the image below.
Deal Alert: WPRocket Is offering 20% on it subscription till November 3rd. Lockin the price before it expires. Check the deal

Don’t forget to save the changes
Clear the WordPress Cache
If you are using any caching plugin like WP Rocket, first you need to clear change WordPress cache to validate the Elementor changes.
If you use a CDN, clear the CDN cache as well.
After cleaner, if you validate the pages on Desktop and mobile, you can see the dropdown menu working without any issue.

